This is very first and simple Android Application in which i explain about Android File Directory Structure and with help of button i generate an Event.
Step For Creation An Android Application:
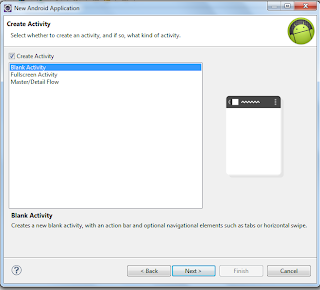
Opent Eclipse IDE -> File -> New -> Others
Here you can define following things:-
Enter Application Name
Project Name
Project Package
Minimum Android SDK Version
Targeted Android SDK Version
Here you can Customize your Application Launcher Icon
Enter The Name of Activity Class and Layout .xml File Name.
Android File Directory Architecture
src :-
Contain All .java source Code File .gen-
contain Automatic generated .java file. like R.java.
Note: R.java - It is an very important java file that contain all Resource File in Integer format.
bin:
It Contain all Executable file like .apk
Note : .apk file is finally executable file that install on Android Operating System.
libs:
It contain all important library.
While the
res directory contains structured values which are known to the Android platform, the assets directory can be used to store any kind of data.
While you could also store uses data in the
/res/raw folder. If you need access to original file names and file hierarchy, you can save these resources in the assets directory.
You access this data via the
AssetsManager which you can access the getAssets() method.
res : It contains several resources.
Resource files
Android supports that resources, like images and certain XML configuration files, can be keep separate from the source code.
Resource files must be placed in the
/res directory in a predefined sub-folder dependent on their type. You can also append additional qualifiers to the folder name to indicate that the related resources should be used for special configurations. For example you can specify that layout file is only valid for a certain screen size.
The following table give an overview of the supported resources and their standard folder prefix.
Resources
| Resource | Folder | Description |
|---|---|---|
| Drawables | /res/drawables | Images (e.g. png or jpeg files) or XML files which describe a drawable. |
| Simple Values | /res/values | Used to define strings, colors, dimensions, styles and static arrays of strings or integers via XML files. By convention each type is stored in a separate file, e.g. strings are defined in theres/values/strings.xml file. |
| Layouts | /res/layout | XML file with layout description files used to define the user interface for activities andFragments. |
| Styles and Themes | /res/values | Files which define the appearance of your Android application. |
| Animations | /res/animator | Define animations in XML for the property animation API which allows to animate arbitrary properties of objects over time. |
| Raw data | /res/raw | Arbitrary files to save in their raw form. You access them via an InputStream. |
| Menus | /res/menu | Define the properties of entries for a menu. |
AndroidManifest.xml
The components and settings of an Android application are described in the
AndroidManifest.xml file. This file is known as the Android manifest file.
All activities, services and content providers components of the application must be statically declared in this file.Broadcast receiver can be defined statically in the manifest file or dynamically at runtime in the application.
The Android manifest file must also contain the required permissions for the application. For example if the application requires network access it must be specified here.
Now Code for activity xml file that is use to create View.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".FirstActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center"
android:text="Click Me" />
</LinearLayout>
output Screen:
Now Code For Event:
package in.androidshivendra.firstapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class FirstActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set ui xml for activity by calling setContentView(layout_Id);
setContentView(R.layout.activity_first);
// Assing Id of Button
Button btn = (Button) findViewById(R.id.button1);
// Implementing event on Button.
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(FirstActivity.this, "Hello Android Lover", Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.first, menu);
return true;
}
}
OutPut:









No comments:
Post a Comment